On an older thread discussing this issue, I recall that forum member ZigOtto gave these helpful suggestions for controlling the sharpness of line quality when using Transform :
"Work at 2x of the output size."
"To get back some lost sharpness on the line layer in your workflow :
after your "Cut-To-Layer, then use the transform tool to enlarge or rotate" action,
and before your "merge back to the original layer", you could apply
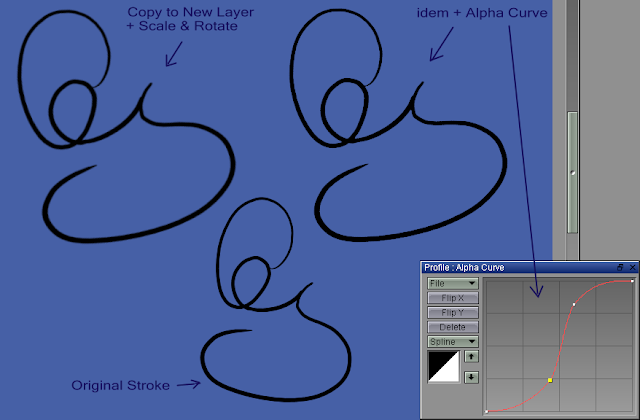
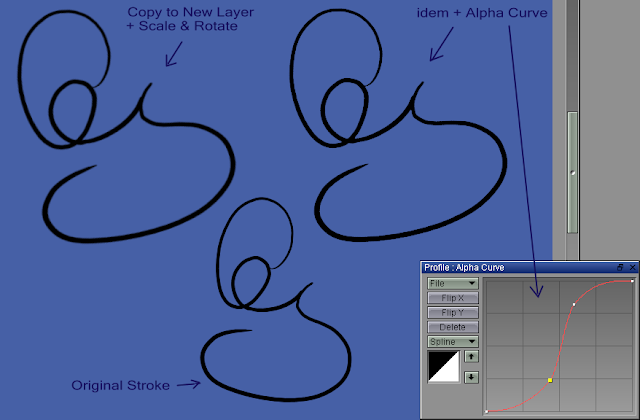
a "Sharpness Recovering" FX, which is in fact an Alpha Curve . (see picture) "

However, Zig also says this , which I agree with completely:
"Using Anti-Aliasing set to "Best" is better than Medium or None, but even better than "Best" is to Draw the whole thing instead of using (and abusing) the Transform Tool"
Adjust sharpness of line artwork using FX Stack -- Color -- Curves -- Alpha , set to Spline mode .
Here is a simple example:
1.) Original image ,with no transformation:
 (original was 1280 x 720 resolution, down-scaled resolution to upload to forum. It's really a better practice to work at much higher resolution than 1280 x 720, better at 2K , 4K or even 6K resolution, then final output can be scaled down to 1920 x 1080)
(original was 1280 x 720 resolution, down-scaled resolution to upload to forum. It's really a better practice to work at much higher resolution than 1280 x 720, better at 2K , 4K or even 6K resolution, then final output can be scaled down to 1920 x 1080)
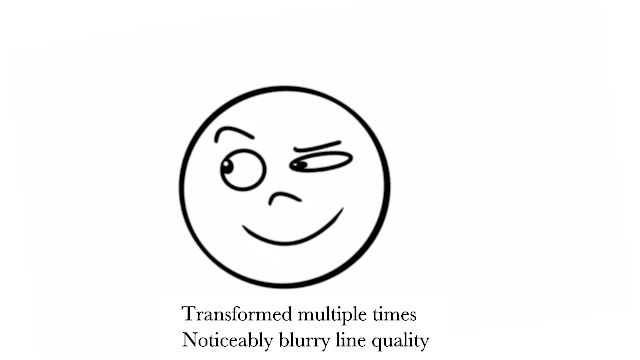
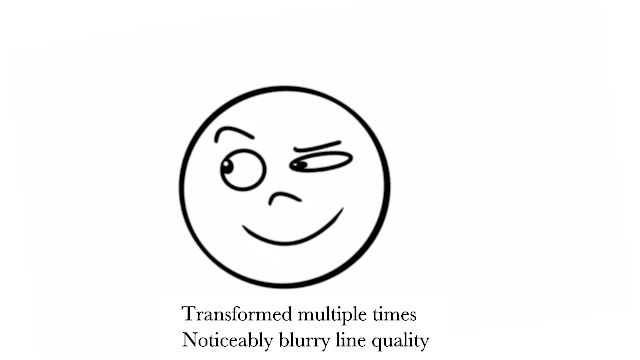
2.) The second image had multiple small transformations applied (rotations, re-size , rotation again ...) A total of 8 steps of transformations were applied to this image . The line-quality has become somewhat blurry , but not horribly degraded:

3.) using the FX Stack -- Color -- Curves -- Alpha to sharpen the line quality:


4.) Here are images side by side -- a.) Original Image , b.) Transformation Tool applied multiple times, c.) FX Stack - Curves- Alpha applied to restore Sharpness :

 You'll notice that even the somewhat blurry line quality on the transformed drawing is not horribly degraded , just needs a bit of adjustment to sharpen it using the Curves - Alpha in FX Stack. In motion I doubt that slightly blurry line quality would be very noticeable on a single drawing or a few isolated drawings within a scene , but just to be safe I'd sharpen the drawings as shown above. (the blurriness of the transformed image example seems to be somewhat more exaggerated in the .gif image above. I think that's because of how the browser renders the .gif )
You'll notice that even the somewhat blurry line quality on the transformed drawing is not horribly degraded , just needs a bit of adjustment to sharpen it using the Curves - Alpha in FX Stack. In motion I doubt that slightly blurry line quality would be very noticeable on a single drawing or a few isolated drawings within a scene , but just to be safe I'd sharpen the drawings as shown above. (the blurriness of the transformed image example seems to be somewhat more exaggerated in the .gif image above. I think that's because of how the browser renders the .gif )
.